
THESIS STATEMENT
How can UI and UX design help climbers navigate Oak Park and open the doors to a more fulfilling climbing experience?


Welcome sign to Oak Park that includes the rules and regulations of rock climbing in the area.

Way-finding signage to help climbers indicate where each site is. Each site is a section of all of the routes broken into bite-sized areas in order to create an organized system that would be easy for users to understand.
This on-boarding animation zooms in from the map of Michigan to Grand Ledge, and finally to Oak Park.
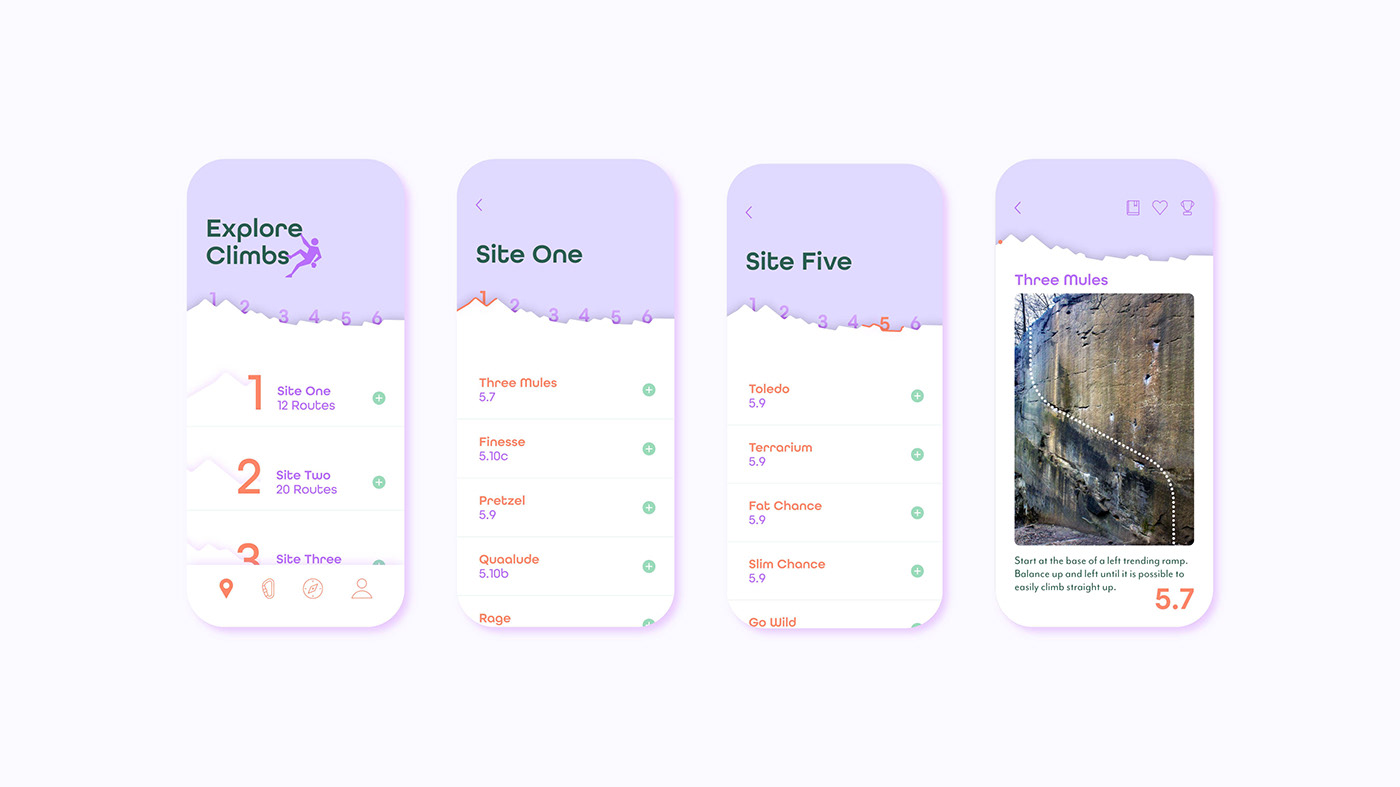
The home page is an overview map of the 6 sites, and from this page, the user is able to delve deeper into each site and view every individual route.
The explore page gives an overview of the city of Grand Ledge with a focus on popular attractions in the area that climbers may enjoy on their trip.
The anchors' page serves as an educational reminder to climbers on anchor systems and knots that are useful for Oak Park.
On the profile page, users are able to review their logged climbs, goals, and favorites.
BACKGROUND INFORMATION
Oak Park is one of the few places for outdoor rock climbing in Michigan’s Lower Peninsula. Despite offering 78 top rope climbs and several boulder problems, the park suffered from an outdated guidebook and poor way-finding system, resulting in many routes going unnoticed. In response to this challenge, I developed an app and way-finding system that guides rock climbers through the park, significantly enhancing their climbing experience while ensuring their safety.




Climbers enjoying Oak Park (located in Grand Ledge Michigan)
Audience
This app is meant for rock climbers who have outdoor climbing experience, more specifically younger people who regularly use cell phone applications.

Goals
Through this project, I aimed to create a platform that enables climbers to track their progress, set personal goals, educate novice climbers, and promote Michigan's climbing scene, thus elevating the overall experience of rock climbing in the region.
RESEARCH
To begin my research I consulted with an experienced climber and former Oak Park guide. This meeting gave me insight into the content of this project. I knew early on that the subject matter would include a map of Oak Park and would progress into an in-depth look at each route. All climbs are accompanied by an image, a beta description, and a grade.
Moving forward, I connected with an environmental designer to gain an understanding of how to approach map design. Our discussion led me to section off all of the routes into bite-sized areas to create an organized system that would be easy for users to understand. I designed an overview map that broke the 78 routes into 6 different sites along the ledges.

Map design of Michigan, Grand Ledge, and Oak Park
While developing a visual system, I studied popular climbing brands such as Evolv, Petzl, and Mammut. Many of these brands have a minimalistic, funky, and colorful aesthetic which I wanted to incorporate in order to make the user interaction feel familiar and natural to experienced climbers.




Images from Evolv Sports, Petzl, and Mammut
In order to best understand how to display all of the content of the app that would be easily understood by climbers I researched existing guidebooks such as The Red 1st Edition and Devil’s Lake a Climbing Guide. Jimmy Chin was another inspiration for my design. Chin is a great climber photographer and videographer. I was inspired by the design and simplicity of his website and work. From his work, I observe the characteristics of outdoor rock climbers.


Mind mapping of project research is shown on the left. The Red 1st Edition is shown on the right.
DESIGN PROCESS
Originally I had planned on redesigning the Oak Park guidebook into an updated and easy-to-read version. So I began by taking images of the ledges and organized all 78 climbs into a 4x5 inch book spread. I later decided to develop an app rather than a book.
UI and UX design has allowed this project to cater to the users' specific needs for a more personal experience whereas the book's only purpose was to serve as a guide. Rather than viewing the routes from the perspective of the author in a book the users can log their own experiences with each climb. I felt that the users would benefit from two-way communication rather than one.

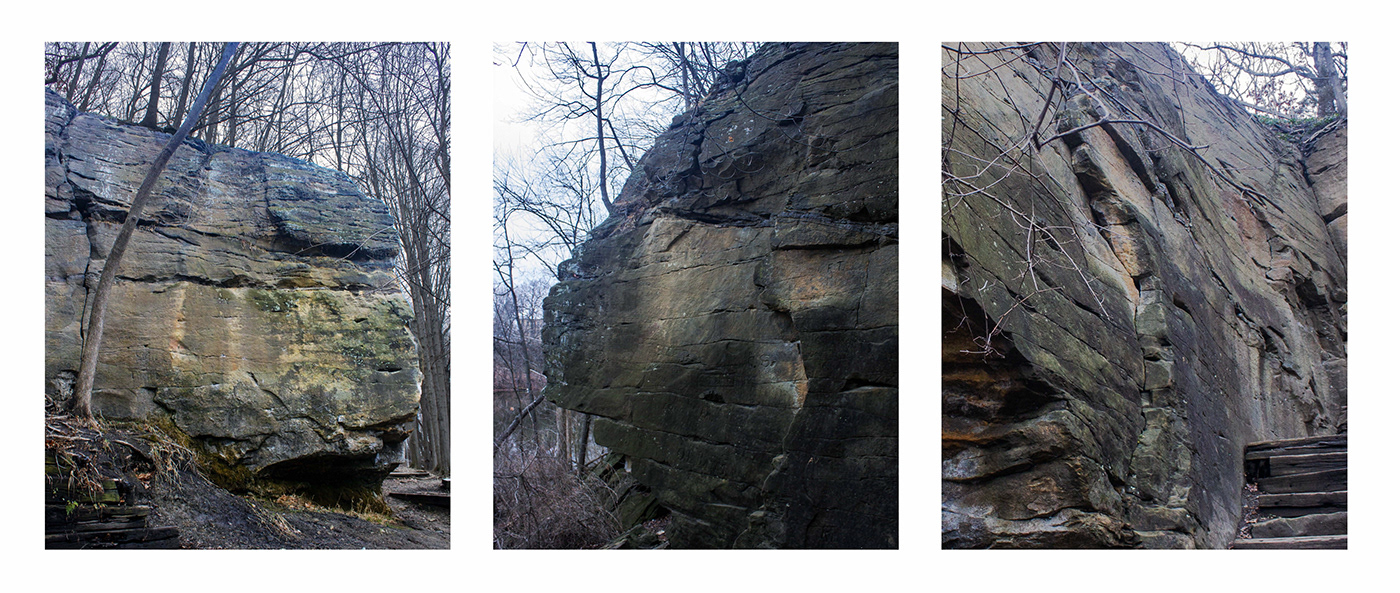
Images of Oak Parks Ledges

Layout of book spread with organization of climbing routes
As this project transformed from a book to an app, I reflected on how to display the material in a different format. I began to investigate user experience by plotting out wire-frames. The app starts out with an on-boarding animation that sets the tone for what's to come. There are four primary pages, including climbs, anchors, an explore page, and a personal profile. The home page is an overview map of the 6 sites, and from this page, the user is able to delve deeper into each site and view every individual route.

UX Design Process wire frames

Explore Climbs (home page) main screens overview
After talking to some climbers that fit my app’s target audience, I found that one of their major desires was the ability to log climbs with the appropriate terminology and grade. With each climb, the user is able to favorite it, add it to their logbook, or save it as a goal. This saved information is present on the profile page where the user is able to review their logs, goals, and favorites.

Personal Profile main screens where the user is able to favorite climbs, add it to their logbook, or save it as a goal.
The anchors' page serves as an educational reminder to climbers on anchor systems and knots that are useful for Oak Park. Not only are bad anchors dangerous for humans, but they are also damaging to trees and rocks if not practiced properly. Lastly, the explore page gives an overview of the city of Grand Ledge with a focus on popular attractions in the area that climbers may enjoy on their trip.

The anchors' page serves as an educational reminder to climbers on anchor systems and knots that are useful for Oak Park.

The explore page gives an overview of the city of Grand Ledge with a focus on popular attractions in the area
At the beginning of my design process, I started sketching ideas for a logo to represent the park. My main idea with this design was to embrace the roughness of the rock. The letter-forms are built to represent the ledges at Oak Park. After constructing the type I designed the climber with the same technique used on the letters, keeping the figure rough and abstracted but still recognizable.


Identity sketch process, top left is the final identity
An important design goal was to incorporate that playful aesthetic of climbing brands while keeping things clean and minimalistic. The purpose of this project is to help assist climbers in easier and better navigation of the area, and for this reason, I wanted the app to be visually straightforward. Throughout user testing, I ensured each icon was recognizable for its intended purpose. I took images of knots and anchor systems for the educational anchor page. With these images, I edited them to fit the color system so that the entire design is cohesive.


Photography of anchor knots before and after editing to fit apps color system


Adobe XD app prototype layout and flow-lines
REFLECTION
One aspect of this project that I feel is successful is the anchors' page. Many times I have gone climbing and witnessed bad practice. With this helpful safety reminder, I hope that future climbers will approach climbing at Oak Park with a greater knowledge of safety standards. The biggest challenge in this project was to organize all of its content–78 routes is a lot of information. If I were to continue researching this topic further I would look into how to make the app accessible in the case the user does not have access to phone service. This project was my first experience in map design, so it was beneficial to learn about what consideration goes into designing a map, such as accessibility and legibility. My main takeaway from this project is that I am most interested in the users' experiences. As a designer, it drives me to know that a project will be used to benefit people in real-world scenarios.
SOURCES
1. Samara, T. 2002. Making and Breaking the Grid Rockport Publishers, Inc.
2. Fawcett-Tang, R. 2008. Experimental Formats.2 Books, Brochures, Catalogs. RotoVision.
3. Pentagram. 2008. ‘365: AIGA Year in Design 29’
4. Climbing Store. Rock Climbing Gear. Evolv USA. https://www.evolvsports.com/en-us
5. Motion. 2016. Jimmy Chin. https://jimmychin.com/motion/
6. Petzl USA - equipment, headlamps, and techniques for alpinism, climbing, and work at height
7. Oak Park Grand Ledge, MI. https://cityofgrandledge.com/339/Oak-Park
8. Grand Ledge Climbing. https://www.grandledgeclimbing.com/
9. Pentagram Michael Bierut's ‘How to’ Book Design https://www.pentagram.com/work/how-to?rel=discipline&rel-id=6
10. Leader, Brendan The Red 1st Edition 2019. Onsight Photography and Publishing.
11. Jewell, Mark Transition: A guide to climbing real rock.
12. Mammut Online Shop https://www.mammut.com/us/en
13. AAC Membership The American Alpine Club. https://americanalpineclub.org/learn-more
14. Sharma, C (Executive Producer). 2023. The Climb. The Intellectual Property Corporation.
15. Knower, Jay. Devil’s Lake a Climbing Guide 2016. Wolverine Publishing, LLC.
16. Lupton, E. 2010. Thinking with Type, 2nd Edition revised and expanded edition: A Critical
17. 99pi. 2010, December 17th. Maps, They Don't Love You Like I Love You. Episode 13. 99% invisible.
18. Grimm, P. Gym To Crag Class. https://www.climbkalamazoo.com/gym-to-crag-class
19. Lang, Erica. Woosah Outfitters. https://www.spreadingthewoosah.com/
20. Haas, Jason. Nowak, C. Rock Climbing Grand Ledge, MI. Fixed Pin.






